나인패치(Nine-patch)란 무엇인가?
나인패치는 동적 비트맵 이미지입니다.
쉽게 말하면, 나인패치를 배경 이미지로 사용하면 안드로이드가 컨텐츠 크기에 따라서 자동적으로 사이즈를 조정합니다. 예를 들면 버튼의 경우에는 문자열 길이에 따라서 가변적으로 배경 이미지가 늘어나야 되는데, 나인패치를 사용하면 문자열 길이에 따라 이미지 크기가 자동적으로 늘어납니다.
나인패치는 가장자리에 1픽셀의 라인을 포함한는 표준 PNG 이미지로서 반드시 .9.png 확장자로 저장되어야 합니다.
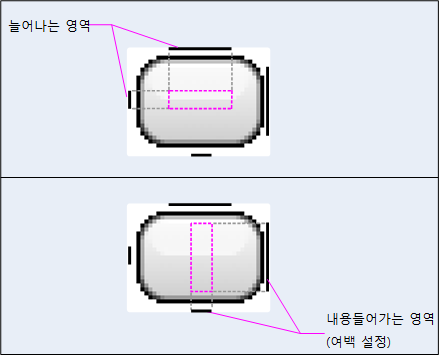
다음 그림을 보면서 설명드릴께요.

위의 그림에서 왼쪽과 상단 라인은 이미지 크기를 조정하는데 사용될 픽셀 영역을 지정합니다. 다시 말하면 크기가 늘어나야 되는 픽셀 영역을 지정합니다. 해당 픽셀은 연속적이지 않아도 되고 여러군데를 지정할 수 있습니다.
오른쪽과 하단 라인은 내용이 허용되는 공간을 지정합니다. 그래서 지정되지 않은 공간은 여백입니다. 내용이 가장자리나 모서리에 바짝 붙으면 보기 싫겠죠?ㅎㅎ
이제는 나인패치를 제작하는 도구와 방법을 알려드릴께요.
안드로이드에서는 "9 패치 도구"라는 위지윅 기능의 그래픽 편집기를 제공합니다. 내가 첨부한 파일을 다운받아 압축을 푸시고 사용하시면 됩니다.
그러나 이 도구를 사용하려면 반드시 컴퓨터에 JAVA가 설치 되어있어야 합니다.ㅎㅎ
- 자바(JAVA)설치 하러 가기 http://www.java.com/ko/
나인패치 도구(Draw 9-patch) 사용방법
나인패치 이미지를 만들기 위해서는 PNG 이미지가 필요합니다.
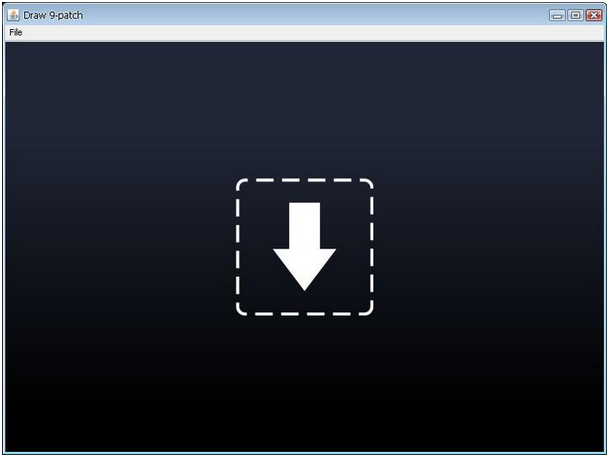
1. 첨부파일을 다운받아 압축을 풀고 draw9patch.bat를 실행합니다.

2. PNG 이미지를 나인패치 도구 창으로 드래그앤드랍하거나 메뉴에서 File > Open 9-patch 를 클릭하여 PNG 이미지를 불러옵니다.
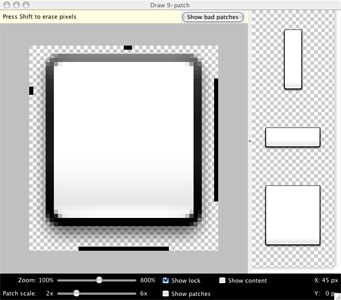
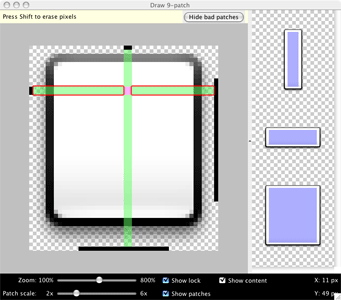
3. 마우스 왼쪽버튼으로 선을 그리고 오른쪽 버튼으로 선을 지우면 됩니다.


옵션 컨트롤은 다음과 같습니다 :
- Zoom: 그리기 영역에서 이미지를 확대하거나 축소합니다.
- Patch scale: 미리보기 영역에서 이미지의 크기를 조정합니다.
- Show lock: 이미지에 마우스를 올려놓으면 non-drawable 영역을 표시합니다..
- Show patches: 그리기 영영에서 늘어날 영역(핑크색)을 표시.
- Show content: 미리보기 이미지에서 콘텐츠 영역(보라색)을 표시.
- Show bad patches: 나쁜 패치를 붉은선으로 보여줍니다. 나쁜패치를 모두 제거할 경우 이미지가 시각적 일관성이 유지됩니다.
나인패치가 적용된 이미지는 다음과 같이 주로 버튼에 사용됩니다.
'Tech develop > Android' 카테고리의 다른 글
| [Android/안드로이드]기본 카메라 및 갤러리 에서 사진 불러오기 (0) | 2014.08.10 |
|---|---|
| [Android/안드로이드]java.lang.NullPointerException 에러 (0) | 2014.08.10 |
| [Android/안드로이드]ExpandableListView 그룹 닫기 메소드 (0) | 2014.08.10 |
| [Android/안드로이드]java.lang.ClassCastException: android.widget.LinearLayout 에러 (0) | 2014.08.10 |
| [Android/안드로이드]Url에 있는 사진 Bitmap으로 변환하기 (0) | 2014.08.10 |